
안녕하세요!
withMe 서비스의 프론트엔드는 NEXT.JS 프레임워크를 사용하여 웹 페이지를 개발하고 있습니다.
이번에는 이미지 스프라이트로 이미지 최적화 했던 경험을 공유하고자 합니다.
많은 관심과 피드백 부탁드립니다. 🙏
서론
웹 페이지 개발을 하다 보면 로고나 아이콘, 버튼 등에서 이미지 파일을 활용하셨을 겁니다.
작은 이미지를 여러개 보내면 아무래도 네트워크 요청이 많아져 로딩 속도가 느려질 수 있겠죠?
이러한 문제는 이미지 스프라이트 기법으로 해결할 수 있습니다.
이미지 스프라이트란 여러 개의 이미지를 하나의 큰 이미지로 합친 후, CSS background-position 속성을 이용하여 원하는 부분만을 화면에 표시하는 기법입니다. 즉 이미지 파일을 여러 개 호출하지 않고 하나의 이미지 파일을 불러와서 여러 개의 아이콘이나 로고 이미지를 효과적으로 표시할 수 있게 해 줍니다.
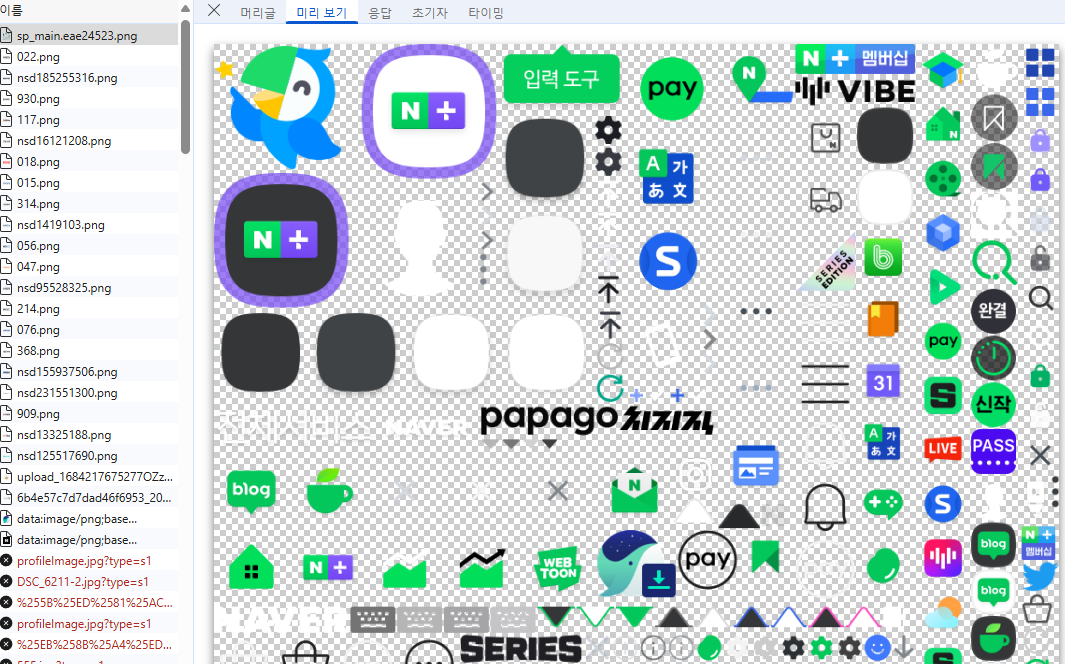
네이버는 어떻게 하고 있을까요?

여러 개의 아이콘, 버튼, 로고들을 하나의 이미지로 보내고 있습니다.
Sprite Tool
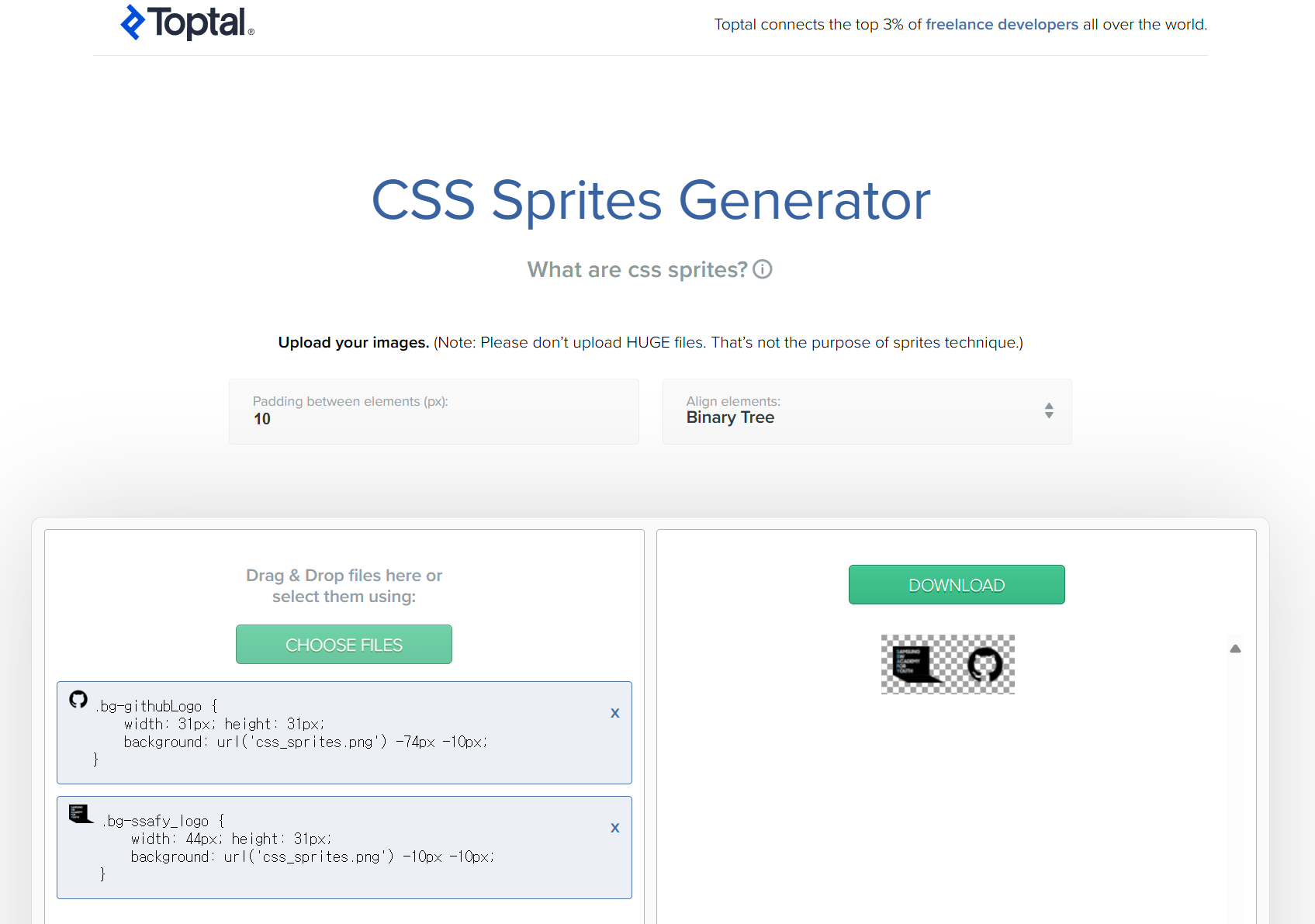
저는 해당 사이트에서 진행하였습니다.
https://www.toptal.com/developers/css/sprite-generator/

로고나 아이콘을 하나의 이미지로 합쳐주고, 각 이미지에 맞는 CSS도 자동으로 생성해 주는 유용한 사이트입니다.
실제 웹 페이지에 사용할 크기의 이미지를 만든 후, 해당 툴을 이용해야 합니다.
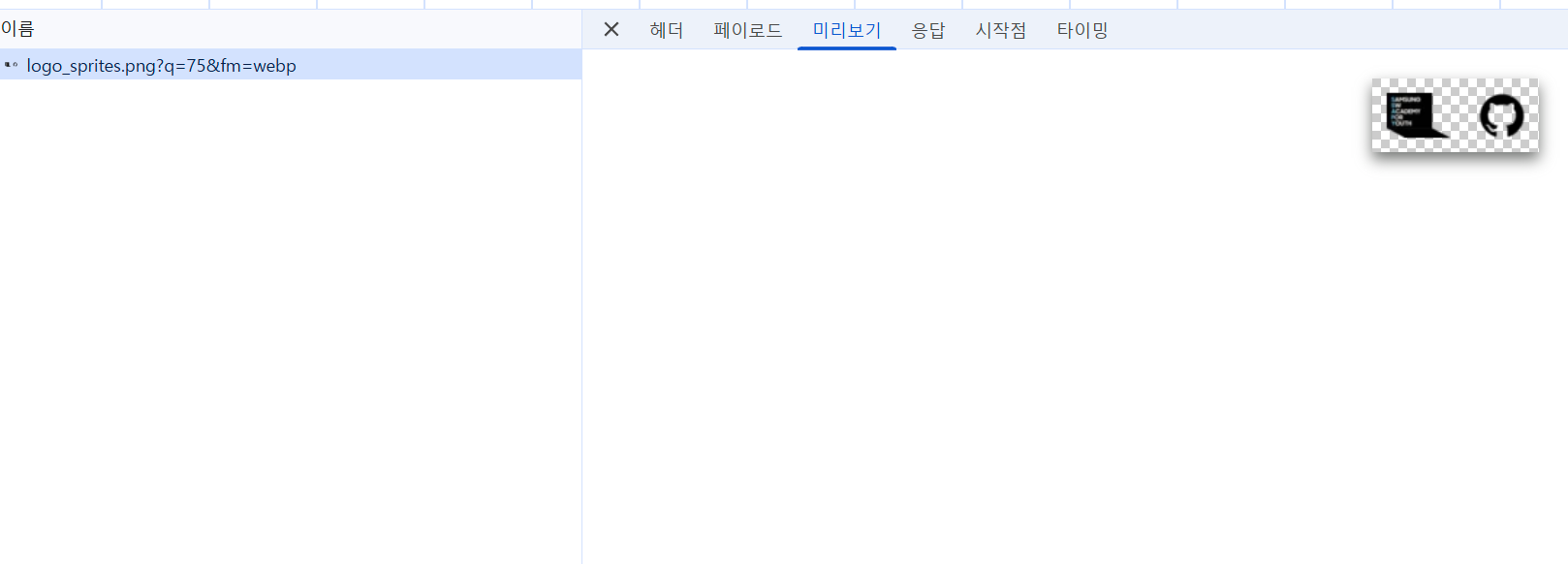
결과

하나의 파일로 잘 불러오고 있습니다.

또한 하나의 이미지 파일을 잘 나누어서 표시를 하고 있습니다.
간단한 작업을 통해 HTTP 요청 수를 줄이고, 그 결과 페이지 로딩 시간을 단축할 수 있습니다.
감사합니다.
'project > withMe' 카테고리의 다른 글
| 무한 스크롤 및 렌더링 최적화 (0) | 2025.03.03 |
|---|---|
| SSG와 ISR을 활용한 캐싱 및 Redis를 이용한 동기화 (0) | 2025.03.02 |
| CSS 애니메이션 성능 개선 방법 (0) | 2025.02.28 |
| NEXT/IMAGE를 활용한 웹 성능 최적화 (0) | 2025.02.27 |
| CDN으로 NEXT.JS 성능 개선 (0) | 2025.02.27 |



