
안녕하세요!
withMe 서비스의 프론트엔드는 NEXT.JS 프레임워크를 사용하여 웹 페이지를 개발하고 있습니다.
이번 글에서는 Font 최적화를 간단한 방법으로 적용하고, 그 결과로 웹 성능을 향상시키는 방법을 공유해보고자 합니다.
많은 관심과 피드백 부탁드립니다. 🙏
서론
웹 성능을 가장 빠르고 쉽게 향상시킬 수 있는 방법은 정적 리소스를 빠르게 로드하는 것입니다.
이미지나 JS, CSS 파일 등의 로딩 속도가 빨라질수록 사용자에게 더 빠르게 콘텐츠를 제공할 수 있기 때문입니다.
이전에는 이미지는 리사이즈, webp 확장자, CDN을 통해 향상했고,
JS, CSS도 CDN을 통해 빠르게 로드하는 방법을 알아보았습니다.
이번에는 폰트 최적화 방법에 대해 알아보겠습니다.
폰트도 이미지 못지않게 파일 크기가 크기 때문에 로딩 속도가 느려질 수 있습니다.
폰트 로딩이 지연되면 다음과 같은 문제가 발생할 수 있습니다.
- FOIT (Flash of Invisible Text): 폰트가 로드될 때까지 텍스트가 보이지 않음
- FOUT (Flash of Unstyled Text): 기본 폰트로 먼저 표시되었다가 웹폰트로 바뀜
- CLS (Cumulative Layout Shift, 누적 레이아웃 이동): 폰트 변경으로 인해 레이아웃이 갑자기 변형됨
이러한 문제들은 사용자 경험(UX)을 저하시킬 수 있기 때문에 폰트 최적화가 필수적입니다.
WOFF2 포멧 사용
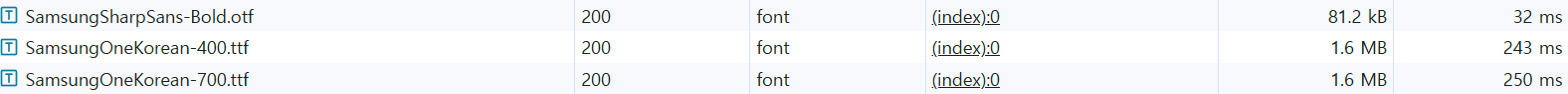
폰트에는 다양한 확장자가 있습니다.
폰트 크기 순서는 EOT > TTF/OTF > WOFF > WOFF2 순 입니다.
즉 EOT가 가장 크며, 그 만큼 로딩 속도가 오래걸립니다.
반면 WOFF2는 웹 최적화를 위해 압축된 포맷으로, 크기가 가장 작고 로딩 속도가 빠릅니다.
폰트 최적화를 쉽게하는 사이트를 소개해드리겠습니다.
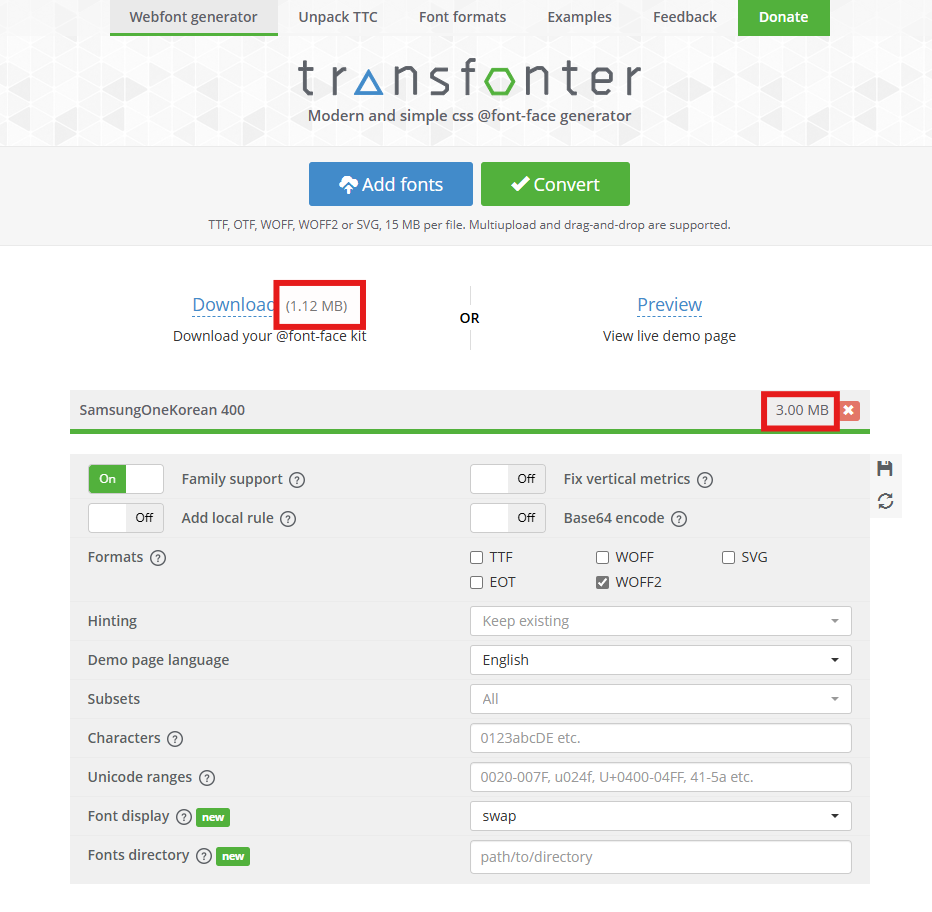
Online @font-face generator
The @font-face CSS rule allows web developers to specify online fonts to display text on their web pages. By allowing authors to provide their own fonts, @font-face eliminates the need to depend on the limited number of fonts users have installed on their
transfonter.org

TTF 확장자에서 WOFF2 파일로 변경한 결과, 파일 크기가 3.00MB에서 1.12MB로 감소했습니다.
브라우저 버전이 낮으면 WOFF2가 호환되지 않을 수 있으므로, WOFF 파일을 예비용으로 함께 준비해두는 것이 좋습니다.
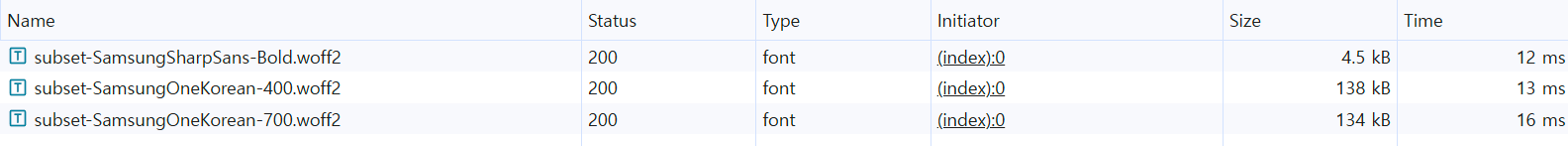
subset 사용
서브셋(subset)은 폰트 파일에서 불필요한 글자를 제거하고 사용할 글자만 남겨둔 폰트입니다.

예를 들어 해당 페이지에서 사용하는 문자는 WITHMe, EXPLORE, ABOUT US, Create Your ReadMe Toger, 리드미 작업, 협업으로 가치를 더하다 가 있습니다.
이 문자만 남겨두고 나머지 문자는 제거하는 것입니다.
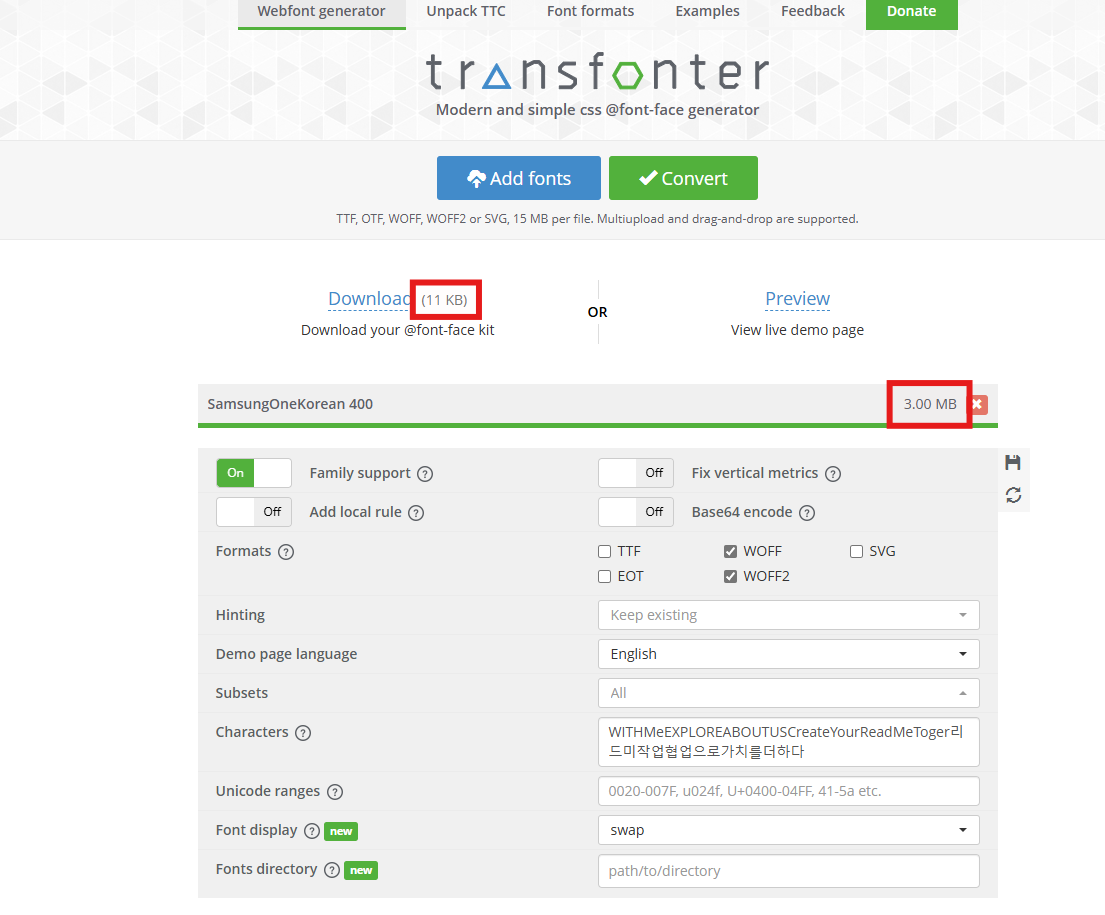
이것도 transfonter 사이트에서 할 수 있습니다.

subset까지 적용한 결과 파일 크기가 3.00MB에서 11KB로 감소했습니다.
이 정도로 쉽게 최적화가 가능합니다.
preloading
사이즈를 줄였더라도 폰트가 뒤늦게 로딩된다면, 기본 폰트에서 웹폰트로 전환되는 순간에 CLS 문제가 발생할 수 있습니다.
그래서 폰트를 미리 불러와서 렌더링할 때 폰트가 이미 로딩된 상태에서 화면에 표시되도록 개선할 수 있습니다.
export default function RootLayout({
children,
modal,
}: Readonly<{
children: React.ReactNode;
modal: React.ReactNode;
}>) {
return (
<html lang="ko">
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-5499620003783411"
crossOrigin="anonymous"></script>
<meta name="google-site-verification" content="YwzE4AZx17ew5LwyrxNYc-PSgxOtp6BxJ6ox7yBLKu8" />
<meta name="google-adsense-account" content="ca-pub-5499620003783411"></meta>
<link rel="preload" href="/fonts/subset-SamsungSharpSans-Bold.woff2" as="font" type="font/woff2" crossOrigin="anonymous"/>
<link rel="preload" href="/fonts/subset-SamsungOneKorean-400.woff2" as="font" type="font/woff2" crossOrigin="anonymous"/>
<link rel="preload" href="/fonts/subset-SamsungOneKorean-700.woff2" as="font" type="font/woff2" crossOrigin="anonymous"/>
</head>
<body>
{children}
{modal}
</body>
</html>
);
}
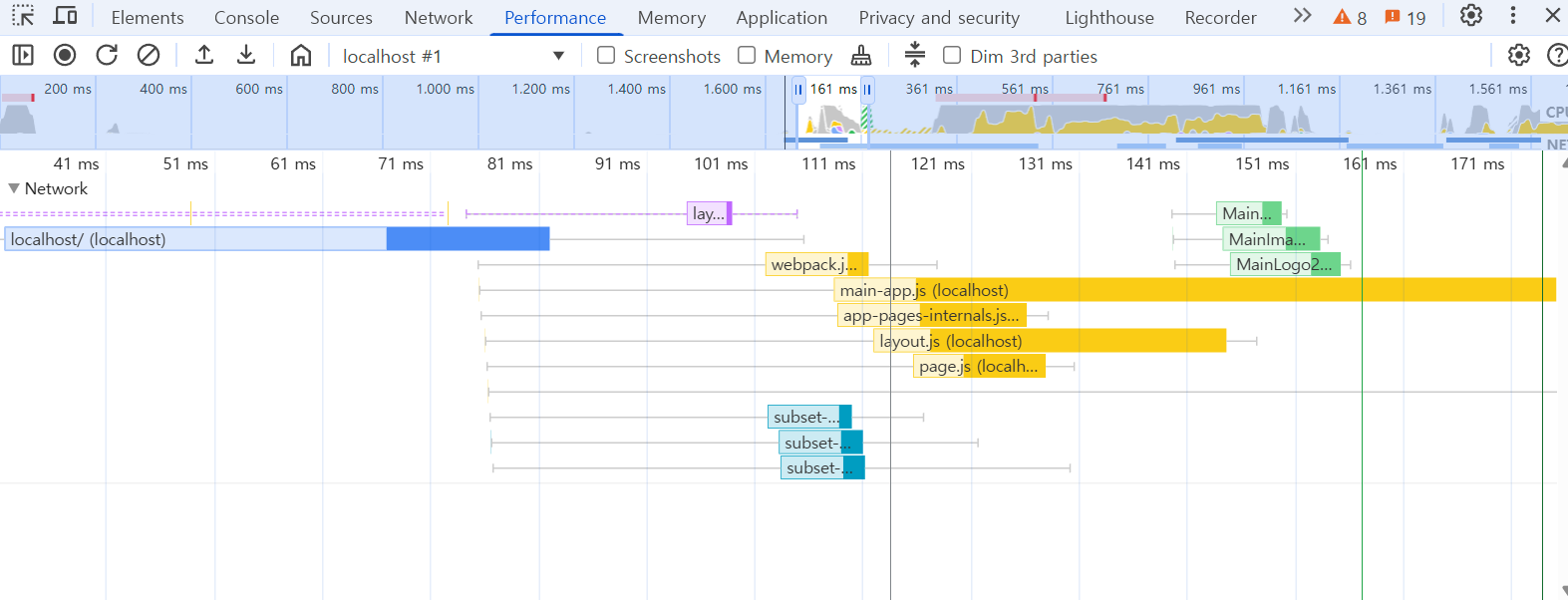
폰트를 preload로 미리 불러올 수 있습니다.
먼저 불러와지는지 확인해 볼까요?

폰트를 preload로 미리 불러올 수 있습니다.
이제 먼저 불러와지는지 확인해 볼까요?
결과적으로 JS 파일보다 먼저 불러와지는 것을 확인할 수 있습니다.
결과
(최적화 전)

(최적화 후)

간단한 방법으로 이렇게 쉽게 웹 성능을 개선할 수 있습니다.
'project > withMe' 카테고리의 다른 글
| 무한 스크롤 및 렌더링 최적화 (0) | 2025.03.03 |
|---|---|
| SSG와 ISR을 활용한 캐싱 및 Redis를 이용한 동기화 (0) | 2025.03.02 |
| CSS 애니메이션 성능 개선 방법 (0) | 2025.02.28 |
| 이미지 스프라이트로 로딩 시간 단축하기 (0) | 2025.02.27 |
| NEXT/IMAGE를 활용한 웹 성능 최적화 (0) | 2025.02.27 |



